モバイル画面のサイズとタブレット(iPhone、iPad、Galaxyなど。. )、iOSデバイスの画面サイズを分類する – iOS用のuikitを使用してレスポンシブアプリケーションを作成する-openclassrooms
iOS用のuikitを使用してレスポンシブアプリケーションを作成します
Contents
iPhone 6+、6S+、7+、8+
モバイル画面のサイズとタブレット
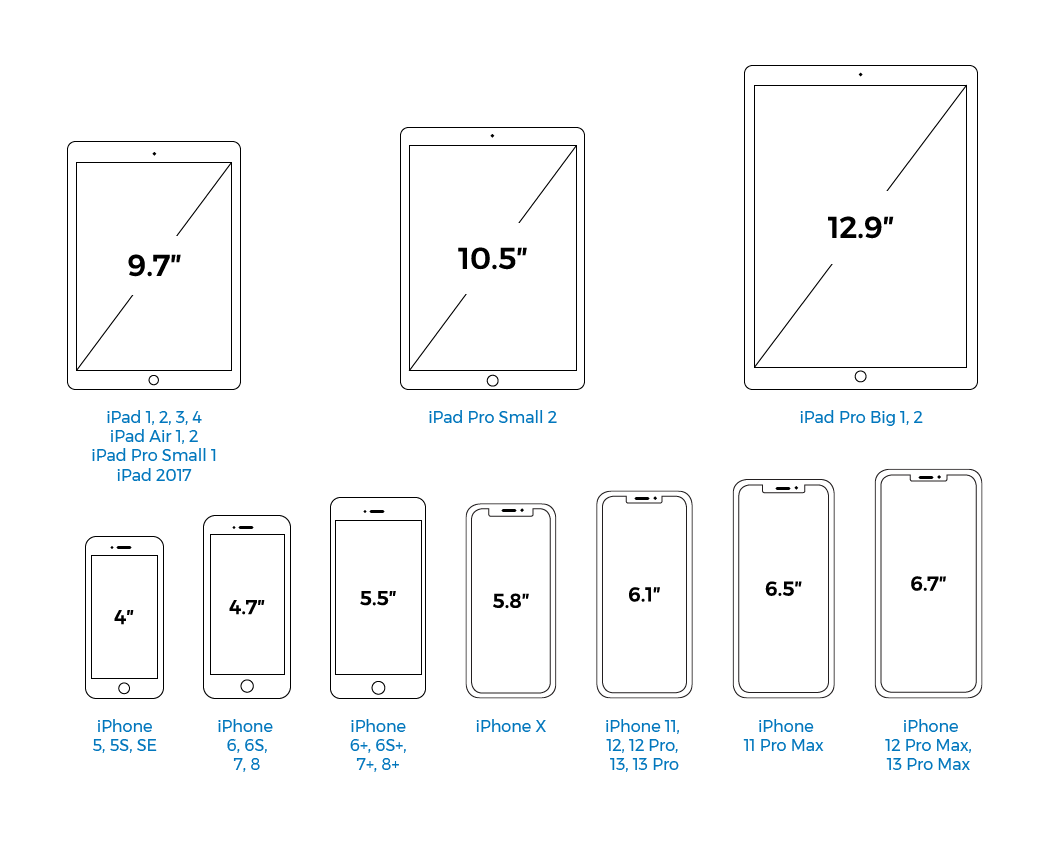
サイズと画面の解像度は、スマートフォンまたはタブレットを選択する際に考慮すべき2つの重要な機能です. 以下の図を使用すると、 視覚的に視覚的に比較します 最も一般的な画面サイズのポータブルデバイスの(現職およびCMの対角線).

特にスマートフォンの場合、ポータブルデバイスの画面は一般的にますます大きいです. このサイズの増加には利点がありますが、その欠点もあります。
- 使用中の快適さ
画面が大きいほど、アプリケーションを使用したり、Webをナビゲートしたり、映画やシリーズを見たりすることがより快適になります。. 仮想キーボードのキーも大きくなります. - 輸送可能性と操作性
大きな画面を備えたデバイスは、特にタッチスクリーンの特定の部分に到達するために両手を使用することが頻繁に必要なスマートフォンの場合は、よりかさばって、それほど便利ではありません.
サイズと並行して、 比率 画面(高さ/幅比)も時間とともに進化しています. この開発は、主に「ボーダーレス」携帯電話の民主化によるものです。つまり、ボーダーやレセプションボタンなしでは.

画面は大きいですが、より細長です (そして丸い角で). この形式は、クラシック16/9から平均19に徐々に増加しました.5/9. また、多くのモデル(特にiPhone)では、ディスプレイ面の一部が、センサー、スピーカー、カメラの正面を含むノッチ(「ノッチ」)で上部のニブルであることに気付くでしょう。.
スマートフォンサイズ
以下のセクションにはaがあります 画面サイズのパネル代表 最も人気のあるiOSおよびAndroidモデル(特にApple iPhoneとSamsung Galaxyの範囲).
メインモデルの画面仕様


簡単にすると、上部のノッチ(ノッチ)は各ビジュアルで同じ方法で表されていますが、バージョン(12、13、14、最大、プロ、その他など)によって異なる場合があります。.))).
| モデル | サイズ(インチ) | サイズ(cm) | 定義(ピクセル) | 解像度(PPP) |
|---|---|---|---|---|
| iphone 6 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 6s | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 7 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 8 | 4.7 “ | 11.9 cm | 1334 x 750 px | 326 pp |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 6s Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 PPI |
| iPhone X | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XS | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 ppi |
| iPhone 11 Pro | 5.8 “ | 14.7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XR | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 pp |
| iPhone 11 | 6.1 “ | 15.5 cm | 1792 x 828 px | 326 pp |
| iPhone XS Max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 11 Pro Max | 6.5 “ | 16.5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 12/13(ミニ) | 5.4」 | 13.7 cm | 2340 x 1080 px | 476 PPP |
| iPhone 12/13(Pro and Standard) / 14 | 6.1 “ | 15.5 cm | 2352 x 1170 px | 460 ppi |
| iPhone 14 Pro | 6.1 “ | 15.5 cm | 2556 x 1179 px | 460 ppi |
| iPhone 12/13(Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 ppi |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 ppi |
示されている長さは、斜めの長さ(インチとcmで)に対応しています.
上の図と表は、時間の経過とともにモバイル画面のサイズを拡張する傾向を明確に示しています. さらに、さまざまなモデルのより詳細な比較のために、iPhoneコンパレータ(Appleサイト)を使用することもできます。.
フィルタリング基準(ベイカーサイト)
PPP解像度とは何ですか ?
それはについてです 画素密度 画面の. PPPユニットは確かに意味があります インチあたりのピクセル (英語のPPIで、ピクセルあたりのピクセル). したがって、この値は長さの親指のピクセル数を示します(2.54 cm). それが高いほど、ディスプレイはより正確になります.

現在のスマートフォン画面(たとえばApple Retina)の解像度は非常に高く、ピクセルは一般に区別できません.
詳細については、定義と画面の解決ページを参照してください.
メインモデルの画面仕様
| モデル | サイズ(インチ) | サイズ(cm) | 定義(ピクセル) | 解像度(PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14.7 cm | 2960 x 1440 px | 〜570 ppi |
| Galaxy S9 | 5.8 “ | 14.7 cm | 2960 x 1440 px | 〜570 ppi |
| Galaxy S10E | 5.8 “ | 14.7 cm | 2280 x 1080 px | 〜438 ppi |
| Galaxy S10 | 6.1 “ | 15.5 cm | 3040 x 1440 px | 〜550 ppi |
| Galaxy S8+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | 〜529 ppp |
| Galaxy S9+ | 6.2 “ | 15.7 cm | 2960 x 1440 px | 〜529 ppp |
| Galaxy S20 | 6.2 “ | 15.7 cm | 3200 x 1440 px | 〜563 ppp |
| Galaxy S21 5g | 6.2 “ | 15.7 cm | 2400 x 1080 px | 〜421 ppp |
| Galaxy S10+ | 6.4 “ | 16.3 cm | 3040 x 1440 px | 〜522 ppp |
| Galaxy S10 5g | 6.7 “ | 17 cm | 3040 x 1440 px | 〜505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | 〜525 ppi |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | 〜394 ppp |
| Galaxy S21 Ultra 5g | 6.8 “ | 17.3 cm | 3200 x 1440 px | 〜515 ppi |
| Galaxy S20ウルトラ | 6.9 “ | 17.5 cm | 3200 x 1440 px | 〜511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15.5 cm | 2340 x 1080 px | 〜422 ppp |
| Galaxy S22+/S23+ | 6.6 “ | 16.8 cm | 2340 x 1080 px | 〜390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17.3 cm | 3088 x 1440 px | 〜501 ppi |
示されている長さは、斜めの長さ(インチとcmで)に対応しています.
競合他社のAppleと同様に、Samsungはスマートフォンコンパレータを提供しています(Samsungサイト.com)異なるモデル間の違い(画面仕様だけでなく、メモリ、プロセッサ、寸法なども表示されます。.))). 残念ながら、あなたは彼らの最新の製品のみを見つけるでしょう.
フィルタリング基準(ベイカーサイト)
メインモデルの仕様
| モデル | サイズ(インチ) | サイズ(cm) | 定義(ピクセル) | 解像度(PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16.6 cm | 2340 x 1080 px | 〜394 ppp |
| Redmi(注)10/10秒 | 6.5 “ | 16.5 cm | 2400 x 1080 px | 〜405 ppi |
| Redmi Note 11/11 | 6.43 “ | 16.3 cm | 2400 x 1080 px | 〜409 ppp |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16.9 cm | 2400 x 1080 px | 〜395 ppi |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | 〜419 ppp |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17.1 cm | 3200 x 1440 px | 〜522 ppp |
| Xiaomi 13 | 6.36」 | 16.2 cm | 2400 x 1080 px | 〜414 ppp |
示されている長さは、斜めの長さ(インチとcmで)に対応しています.
Xiaomiスマートフォンのすべての技術仕様(範囲は比較的広い)を見るには、MIでサイトの情報ページを参照してください.com.
フィルタリング基準(ベイカーサイト)
メインモデルの仕様
| モデル | サイズ(インチ) | サイズ(cm) | 定義(ピクセル) | 解像度(PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15.5 cm | 2340 x 1080 px | 〜422 ppp |
| P40 | 6.1 “ | 15.5 cm | 2340 x 1080 px | 〜422 ppp |
| P30ライト | 6.15」 | 15.6 cm | 2312 x 1080 px | 〜415 ppp |
| P40ライト | 6.4 “ | 16.3 cm | 2310 x 1080 px | 〜398 ppi |
| P30 Pro | 6.47 “ | 16.4 cm | 2340 x 1080 px | 〜398 ppi |
| P40 Pro | 6.58 “ | 16.7 cm | 2640 x 1200 px | 〜441 ppp |
| P60 Pro | 6.67 “ | 16.9 cm | 2700 x 1200 px | 〜443 ppi |
| Nova 9 | 6.57 “ | 16.7 cm | 2340 x 1080 px | 〜392 ppp |
| Nova 9は | 6.78 “ | 17.2 cm | 2388 x 1080 px | 〜387 ppi |
| Mate 50 Pro | 6.74」 | 17.1 cm | 2616 x 1212 px | 〜428 ppi |
| メイトx3(展開) | 7.85」 | 19.9 cm | 2496 x 2224 px | 〜426 ppp |
示されている長さは、斜めの長さ(インチとcmで)に対応しています.
サイズおよび/または技術的特性(寸法、メモリ、プロセッサ、バッテリー、写真センサーなどの詳細をご覧ください。.)、Huawei比較ツール(サイトで)を使用できます.
フィルタリング基準(ベイカーサイト)
タブレットサイズ
市場で最も一般的なタブレットの画面サイズの下にあります(Apple iPad and Samsung Galaxyタブ). これらのモデルには複数のバリエーションがあるかもしれませんが、特性は一般的に似ています.
メインモデルの仕様

| モデル | サイズ(インチ) | サイズ(cm) | 定義(ピクセル) | 解像度(PPP) |
|---|---|---|---|---|
| iPad Mini(第6世代.))) | 8.3 “ | 21.1 cm | 2266 x 1488 px | 326 pp |
| iPad(第9世代.))) | 10.2 “ | 25.9 cm | 2160 x 1620 px | 264 ppp |
| iPad(第10世代.))) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 ppp |
| iPad Air(第5世代.))) | 10.9 “ | 27.7 cm | 2360 x 1640 px | 264 ppp |
| iPad Pro 11 “(第4世代.))) | 11 “ | 27.9 cm | 2388 x 1668 px | 264 ppp |
| iPad Pro 12.9 “(第6世代.))) | 12.9 “ | 32.8 cm | 2732 x 2048 px | 264 ppp |
示されている長さは、斜めの長さ(インチとcmで)に対応しています.
さまざまなiPadモデル(完全な特性)の詳細については、iPadコンパレータを使用することをためらわないでください(Appleで.com). あなたはすべてのビジュアル、色によるバリエーション、および完全な技術仕様を見つけるでしょう.
フィルタリング基準(ベイカーサイト)
メインモデルの仕様

| モデル | サイズ(インチ) | サイズ(cm) | 定義(ピクセル) | 解像度(PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22.1 cm | 1340 x 800 px | 〜179 ppp |
| ギャラクシータブA8 | 10.5 “ | 26.7 cm | 1920 x 1200 px | 〜216 ppp |
| Galaxy Tab S7 / S8 | 11 “ | 27.9 cm | 2560 x 1600 px | 〜274 ppp |
| Galaxy Tab S7+ / S8+ | 12.4」 | 31.5 cm | 2800 x 1752 px | 〜266 ppp |
| Galaxy Tab S8 Ultra | 14.6」 | 37.1 cm | 2960 x 1848 px | 〜239 ppp |
iOS用のuikitを使用してレスポンシブアプリケーションを作成します

画面サイズのスクリーニングの問題に冷静にアプローチするには、iOSで管理する必要があるサイズを回避することから始めましょう.
画面のサイズを逮捕します
通常、画面サイズについて話します インチ (記録された ”)、そして私たち 対角線を測定します.
iOSには、サイズの2つの大きなファミリがあります。
- iPhoneサイズ。
- iPadサイズ.
各家族には、以下の図にあるいくつかの異なるサイズがあります.

デバイス
サイズ
iPad Pro Big 1、2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12、13
iPhone 11 Pro Max
iPhone 11、12、13
iPhone Pro 12、13
iPhone 6+、6S+、7+、8+
iPhone 6、6s、7、8
このテーブルは要約します 12サイズ 関連するすべてのiOSデバイスの徹底的なリストを持つiOSファミリーに存在する. これらすべてを心から知っている必要はありません. iPhoneには6つのサイズがあり、iPadには6つのサイズがあることのみを知っています. そして、これらの12のサイズ、あなたはそれらをすべてストーリーボードで視覚化することができます !
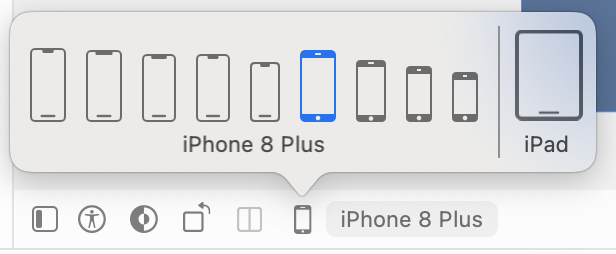
ストーリーボードのサイズを視覚化します
ストーリーボード内のインターフェイスのサイズを変更するには、サイズセレクターを使用します. ストーリーボードの左下には、次のボタンがあります。

それをクリックして、サイズセレクターを表示します.
ここでは、ストーリーボードのインターフェイスを表示するサイズを選択できます. デフォルトでは、サイズはiPhone 8 Plusのサイズですが、必要に応じてこれを変更できます.
さまざまなサイズで少しプレイすることをお勧めします. 3つの設定があります。
サイズ
画面サイズを使用すると、表示する画面サイズを単純に選択できます.
iPhoneには8つのサイズがありますが、iPadには1つのサイズしかありません ! 彼らは忘れました?
よく見られます ! 全部で12サイズが利用できるため、Appleは長すぎるリストの表示を避けたいと考えていました. ただし、リストの右側にあるiPadをクリックしてみてください。利用可能なiPad、Magicを表示することで即座に更新されます。 !
ガイダンス
ディスプレイに回転を適用することにより、ランドスケープやポートレートオリエンテーションを表示することを決定できます。
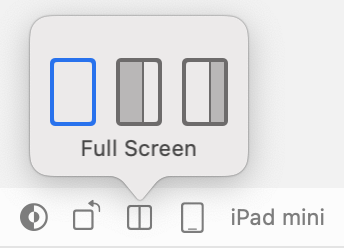
適応
セレクターでiPadのいずれかを選択した場合、3番目の設定が利用可能です:適応.
確かにiPadでは、2つのアプリケーションを隣り合わせて表示できます. Appleはこの分割ビューを呼び出します. 突然、アプリケーションが画面全体を取得しなくなるため、この場合、インターフェイスのサイズの変動を提供する必要があります. そして、それは設定です 適応 それは視覚化できます.
要約すれば
- iOSデバイスには12の異なる画面サイズがあります。iPad用に4つ、iPhone用に8つ.
- プレビューモードと同様に、前の章では、サイズセレクターを使用すると、アプリケーションがストーリーボード内のさまざまなデバイスで提供するものを視覚化できます。. そして、私たちがiPhone 8 Plusを離れるとすぐに、それはあまり説得力がないことがわかります !
次のゲームから、この問題の解決を開始します ! しかし、ダイビングの前に、クイズであなたのスキルをチェックしてください. ��会いましょう !